Voice Prototypes in Graphic Designing – Digital Polo Inc

With the rise of voice assistants like Google Assistant, Alexa or Siri, more and more people are now using voice assistants to search something online. According to market research, over 3.8 billion people will use smartphones by 2021. Many people will use only their smartphones to use the internet.
The rising trend of voice search makes it difficult for graphical user interfaces (GUIs). However, there are some graphic design companies that are trying to include voice prototypes in graphic designing.
Contents
Why are people moving towards voice user interfaces (VUIs)?
There was once a time when people used to look into an encyclopedia to look for information. Then came the time when they typed their queries on search engines and looked for the answers. Now, it has come to a point where people do not even type their questions. Instead, they just ask the voice assistants from their smartphones. Voice search has made it easier for people to look for any information.
The process of designing:
According to many graphic designers, designing VUIs is different from designing GUIs. However, even though there are some differences, it is not totally different. As the UX design has made its way long back, the next predictable step would be to create voice-based designs. The website design company will have to modify their process of designing from visual interfaces to a product that is voice based.
There are a few steps to complete the process.
Research:
When designing voice prototypes, like any other design, the user experience is the first priority. Therefore, the designers first need to understand what the target audience requires and what their behavior is. So, the first step while researching is to identify who the target audience is.
The user experience should be the primary concern in this stage. Once the website design company is able to find out the problems faced by the users, it will become easier for the company to come up with voice-based solutions. Another important thing to focus on is the language used by the users. It is not about what language they use but it is about the exact phrases people use when they speak to each other.
Define:
In this step, the capabilities of the voice prototypes should be defined properly. Why would someone use VUI? The designers need to come up with designs that are valued by the target audience. Design scenarios that have high value to the target audience will help the designers to create a voice prototype.
The next step is to ensure that the design scenarios actually work with voice prototypes. When using voice prototypes in graphic designing, even the best graphic designers should make sure that voice is actually helping the users. There is no use of voice prototyping unless it solves the problems faster than GUIs.
When does the target audience use voice the most? Voice search is commonly used during driving or cooking. Another instance where people use voice command is when people want an easier way to interact (i.e. playing music or controlling the light setting).
However, like any other design, voice prototyping is also something that has some limitations. When it comes to making a selection from a long list of choices, voice search is really problematic. In that case, the list of choices needs to be short.
Create:
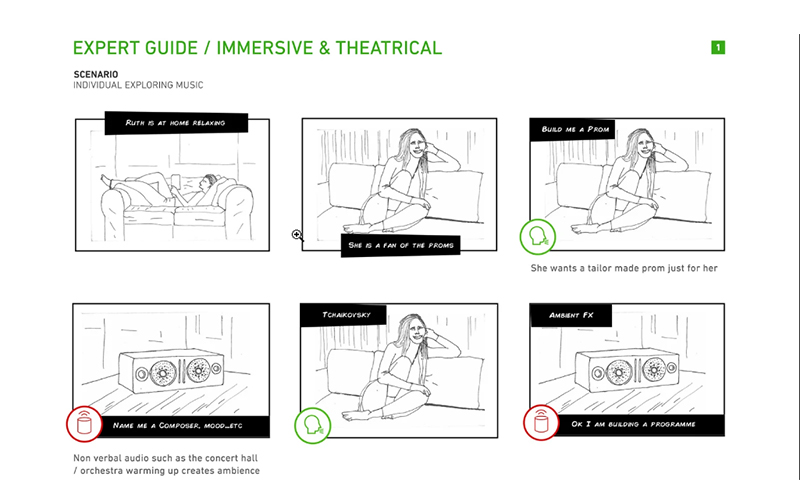
Once the research is complete and the voice prototyping is defined, it is now time to create the prototypes. Storyboards help in visualizing the interaction and making them appear more realistic.

Image courtesy: https://bit.ly/2XlIHfr
The designers should also write dialogues so that they can understand what turn the conversation will take. The more conversational the dialogue will be the better experience the users will get. The motto of writing the dialogues is to create a conversation between the user and the app. The realistic dialogues will make the conversation realistic.
In this step, the target of the website design agency should be to get rid of the number of steps. The designers should remember that they are targeting to solve the problem of the users. If there are a lot of steps, people may not like it. Hence, the target should be to offer a solution in a few steps as possible.
The design should aim at providing a solution in small sentences. The users may get lost in the bigger sentences and they may not understand the information. So, the aim should be to simplify the message as much as possible.
Every web design company goes through a trial and error stage while implementing a new design. The same will happen in case of voice prototype as well. However, when the errors are identified, the designers need to handle those careful. Handling errors can be challenging. However, it will only ensure that the design is working properly.
When it comes to errors, the designers should get rid of any kind of spelling or grammatical mistakes. It is always a good idea to get the content written and checked by content creators. Conversations can be ambiguous from time to time. So, even if the designers are including voice prototypes in graphic designing, they must be careful about the conversation that may take place between the user and the app. There will be times when the system may not have the information required by the user. Instead of ending the conversation in a dead end, the app should lead them to some related options.
While creating a design, the designers should focus on creating voice prototype that has a friendly tone to it. People like to get empathetic answers even when they are replied by an app. That is why Siri, Google Assistant, and Alexa have become so successful.
A confirmation is needed when the conversation ends. Suppose the users schedule an event in the calendar. They would require a confirmation from the voice assistant. The same thing could help the users when they complete a transaction through their smartphones. To ensure that the confirmation not only shows on screen but is also uttered by the voice assistant, the designers should focus on text-to-speech designs.
Using Adobe XD for prototyping:
After doing proper research, defining and creating the map, it is time to design the app. Companies that offer web design services use Adobe XD to create a voice-enabled prototype that will work on Google or Amazon. With the help of the tool, the designers are able to prototype the voice commands that will be used in the apps.
Adobe XD is a tool that allows the designers to prototype for products such as Google Home and Amazon Echo Show.

Image courtesy: https://bit.ly/2WK0TC8
Test:
Testing is the last step of the process. After the prototype is created and designed, it is time to test the design with real users. Designers generally choose some representatives from the target audience and observe the way the users are interacting with the app. The customer satisfaction score along with the task completion rate helps the designers to understand whether the app is working as predicted.
Conclusion:
With every passing day, people are looking for an easier way to communicate with machines. However, previously, human and computer interaction did not have anything to do with graphics designing. But now, things are changing rapidly. Voice is becoming the natural way of new generation interaction. It is allowing users to communicate with technology. Therefore, graphic design has also become a part of voice prototyping. It is a challenge for graphic designers. However, this also comes as an opportunity for them.
